Migrate HTML Website To GRAV CMS: Part 1
Introduction
Grav (short for Gravity) is a free, open-source and self-hosted content management system (CMS) based on the PHP programming language and Symfony web application framework. It uses a flat-file database for both backend and frontend. Grav is more widely used, and growing at a faster rate, than other leading flat-file CMS competitors [WIKIPEDIA]. It is the most starred PHP CMS on GitHub, quite a feat considering it was only released in 2014.
In what I expect to be a two or three-part series, we will be moving a static HTML website to Grav CMS. Grav uses Twig Templating for control of user interface and Markdown for content creation. Other significant tools to note include: Symfony, YAML, Gregwar Image Library, Parsedown, and Doctrine. In this part, we will be creating a new Grav theme and migrating the HTML, JS, CSS and all assets to the new theme.
Let's get started.
Grav Installation and Theme Creation
One of the great things about Grav is its lack of setup. Just download the zip file, unzip and you are ready to roll. It does require PHP7.1.3. For the purpose of this tutorial, download the package with admin plugin.

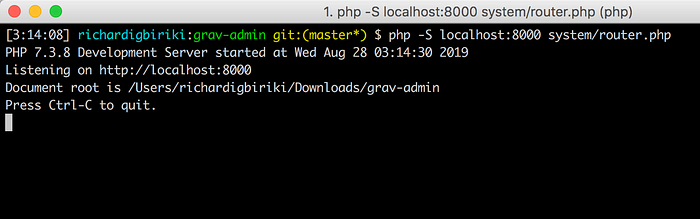
After unzipping the file, in your terminal or CMD, navigate to the unzipped folder and run the following command to start the server.
php -S localhost:8000 system/router.php
You can replace 8000 with whatever port you feel most comfortable with.

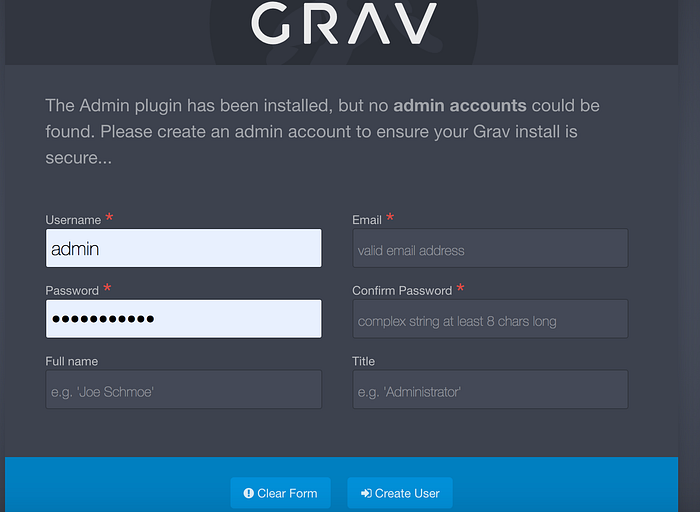
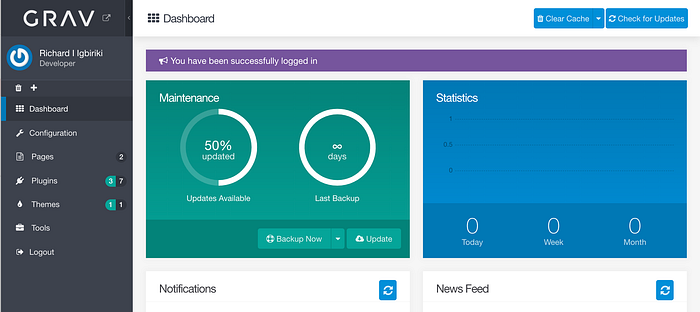
Once started, go to your favorite browser and enter localhost:8000 into the browser URL. You should be redirected to an admin registration page. Fill the form and submit. Now point your browser back to localhost:8000 (or your port).



At this point, we have Grav running on its default theme (Quark), we are going to create a new theme and update Grav to use our new theme.
Create a Theme
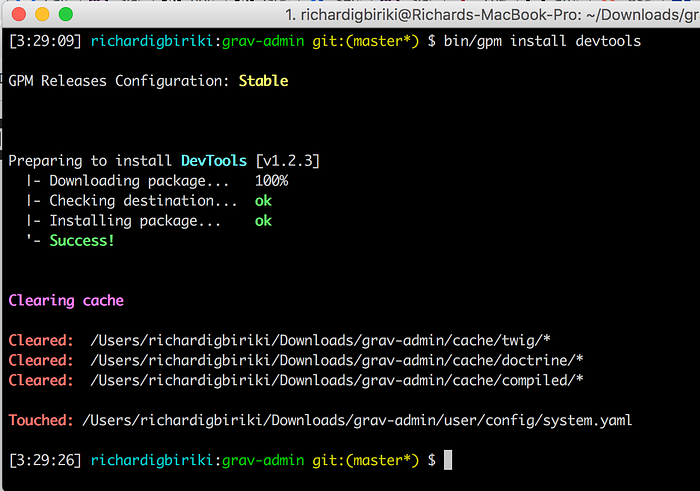
To create a new theme, we need to install devtools in our project. You can do so through the command line or through the admin area under plugins.
In your root directory, run
bin/gpm install devtoolsYou can create a new theme by running
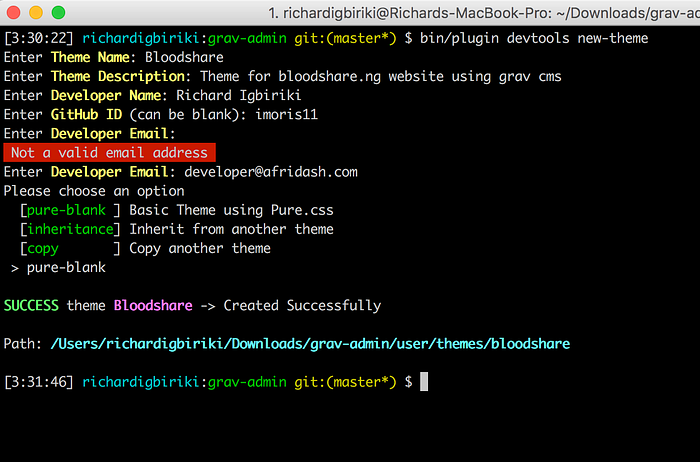
bin/plugin devtools new-themeFollow the instructions to create your theme. See the example below.


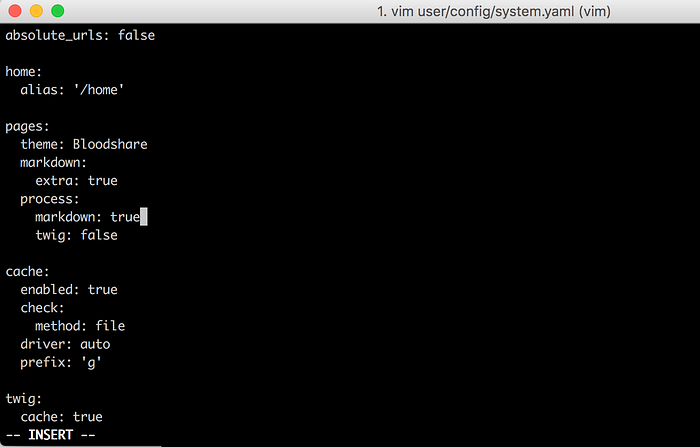
To activate your new theme, change the default theme from “quark” to “your-new-theme-name” in user/config/system.yaml


Migrating HTML, CSS, JS, and Assets
Using your favorite editor:
Step 1: Go to user/themes/<theme-name>/templates/ and create a home.html.twig
Step 2: Copy and paste the HTML code from your website home page into home.html.twig.
Step 3: Go to user/pages and create 01.home/home.md
The “01” helps with order of the website or contents within a webpage. Hence, the next page we create start with 02.
Step 4: Refresh or visit localhost:8000 to see the website (without styles, js, or assets).

If no changes occur, clear your cache or simply change your port number. Also, you can delete default.md in pages/01.home

Step 5: Move all your assets into your theme folder. You can retain structure.
Step 6: Find all img tags and replace the source with
src=”{{ url(‘theme://images/imageName.imageExt’, true) }}”
This tells Grav to look for the images inside the current theme rather than the root folder.
Step 7: Add styles and scripts.
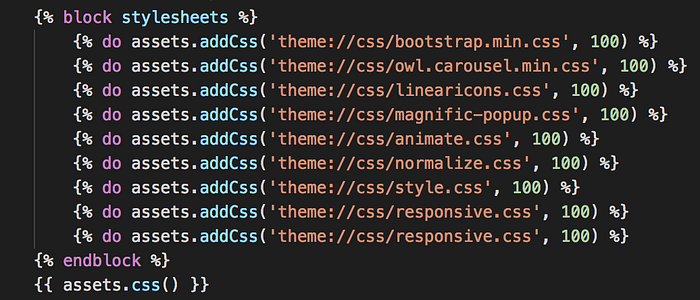
In your <head> tag, add your styles to the Grav asset pipeline using
{% block stylesheets %}
{% do assets.addCss('theme://css/bootstrap.min.css', 100) %}
{% do assets.addCss('theme://css/styles.css', 99) %}
{% endblock %}
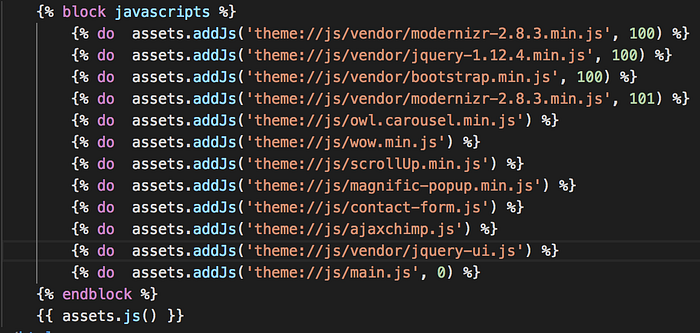
{{ assets.css() }}In the bottom of the file, add js files to the assets pipeline using:
{% block javascripts %}
{% do assets.addJs('theme://js/main.js') %}
{% do assets.addJs('theme://js/vendor/bootstrap.min.js', 101) %}
{% endblock %}
{{ assets.js() }}

The second argument to addJs or addCss dictates the order in which the asset is added to the pipeline. In my case, it was useful in order to require styles and scripts needed by other scripts first.

Conclusion
This was longer than I expected…so we will stop here. We have successfully migrated one page from our HTML website to Grav. We also learned how to add styles, images, and scripts into our theme. In the next part, we will look at partials and modular. We will learn how to make our home page editable through the admin area on Grav by using blueprints.
Hope this helps. See you in the next tutorial.
